
x

Reimagining the Museum Smartphone Tour
The Seattle Art Museum’s smartphone tour faces challenges with engagement, seamless navigation, and providing an optimal in-gallery experience which the new redesign aims to fix.
2024 (3 months)
Duration
MY Role
UX Strategist
THE TEAMMATES
Priyanka Nair
Indrani Thool
Serena Liu
TOOLS USED
Figma
Google Analytics
Zoom
_gif.gif)
Background
The Seattle Art Museum (SAM) is a non-profit organization that aims to share its global collections, powerful exhibitions, and dynamic programs to engage, educate, and inspire. SAM is committed to equity, exceptional art, and dynamic programs. SAM’s different sites offer enriching, fun, and rewarding experiences for all.
The Seattle Art Museum’s smartphone tour faces challenges with engagement, seamless navigation, and providing an optimal in-gallery experience.
Project Objective
The project aims to optimize the smartphone tour to better align with the Seattle Art Museum’s objectives of enhancing engagement and improving visitor experience for a diverse audience.
Scope
This project’s scope includes redesigning the smartphone tour’s experience and visual design to accommodate diverse audiences and improve the overall in-gallery experience.
KEY GUIDING QUESTION
How might we enhance the functionality of the smartphone tour to elevate the current experience and provide additional value to museum visitors?
RESEARCH & INSIGHTS
1.
Usability
Audit
Assessing the current platform’s performance and identifying current issues.
3.
Literature
Research
Delving into established methodologies and effective interaction strategies in virtual tours.
2.
Competitive Analysis
Explore potential opportunities by visiting other museums to gain insights into industry trends and innovative practices.
4.
Stakeholder Interviews
Conducting interviews with the museum’s visitor experience staff to gain firsthand insights into visitor observations and challenges.
METHODOLOGY
What was our research process?
Areas of Opportunity
DISCOVERABILITY
refers to the ease with which users can find and access information, features, or resources within a platform.
CONTINUITY
refers to the coherence and seamless flow of the user experience across different interactions, pages, or stages within a platform.
USABILITY
involves optimizing the overall user experience by making the smartphone tour intuitive, easy to navigate, and enjoyable to use.
Key Insights
-
The smartphone tour’s navigation as an in-gallery wayfinding tool proved challenging, leading to a high dependency on museum staff.
-
Some visitors exhibited reluctance to repeatedly scan QR codes, indicating a need for alternative access methods.
-
The smartphone tour lacked evident integration with curatorial insights, impacting the depth of engagement with artwork.
-
Users expressed uncertainty about how to initiate and navigate the tour, highlighting a gap in addressing user expectations.
-
Accessibility within the smartphone tour emerged as a significant concern, underscoring the importance of ensuring inclusivity for all visitors.
REDESIGN
What do we focus on in order to improve the tour?
STRATEGY

Original Tour Platform
Heirarchy of Needs
We need to establish clear ‘Hierarchy of Needs’ in order for a design to be successful, it must meet people’s basic needs before it can attempt to satisfy higher-level needs (Lidwell, Holden and Butler, “Universal Principles of Design”).
The sequence is defined with a pyramid where ‘Functionality’ is at the bottom and ‘Creativity’ is at the top. For SAM, specifically for increasing discoverability and developing continuity, we prioritize Functionality, Reliability, and Usability.

Hierachy of Needs Diagram
DESIGN
_gif.gif)
Scan Stop In the Middle Flow
%20(2)_gif.gif)
Onboarding At The Start Flow
_gif.gif)
Onboarding With Guiding Tips
Onboarding
After confirming the project requirement with the stakeholders to proceed with developing ‘A Way finding Tool‘, we prioritized Functionality, Reliability, and Usability as the three most important aspects as the guiding principles for designing the ‘Way finding Tool’, based on research insights about the hierarchy of needs.
THE CONCLUSION
FINAL PRODUCT
What were the final key workflows for the tour?
FEEDBACK
Well, What Did The Clients Say?
After presenting to the Seattle Art Museum team, the designers, developers, and managers all thanked us for the designs and were grateful about how we took their main worries into account and addressed them through the simple flow.
They asked follow-up questions on the strategy and research while getting into detail on the design recommendations.
Through explaining the design decisions, we also provided them with the usability reports and presentation as references, as well as the next steps they should follow.
Interests
Prioritize Tech Feasibility
Recognizing the importance of feasibility checks throughout the design phase, I would allocate more time to thoroughly assess the technical feasibility of each design concept.
User Testing
Understanding the significance of user feedback in refining design solutions, I would prioritize conducting user testing sessions with actual visitors of the Seattle Art Museum.
Expand Museum Terminology Research
Acknowledging the importance of clear and accurate communication, especially in a specialized context like a museum, I would dedicate more time to researching museum terminology and jargon.
Enhance Accessibility Research
I would conduct additional research on advanced accessibility considerations being implemented in the current museum landscape.
Next Steps For SAM
DESIGN
TAKEAWAYS
What Did I Get From This Project?
What did I learn throughout the project?
Strategy
By creating the key workflows and product architecture, I learned how important establishing the strategy is since it can make it clear what design decisions need to be made.
What would I have done differently if I had another chance?
More User Interviews
Even though we did have interviews with the staff and Viewing Experience, it would have been great to ask questions of the museum visitors. However, we did provide the team with this recommendation as well as testing to be done with the visitors.
What were some challenges that I saw and how did I fix them?
Team Communication
With such a complex project, it can be hard to collaborate when the stages of the project keep on changing. So, in order to prevent hiccups, having clear communication and tasks split up among the team members is very important.
THE GOAL
What is our research goal?
The research goal is to comprehensively assess the current smartphone tour, identifying current issues and areas for improvement to ensure our redesign efforts align with the goal of increasing engagement and improving user experience. We employed a multifaceted approach to gather insights.

Strategic Direction
After confirming the project requirement with the stakeholders to proceed with developing ‘A Way finding Tool‘, we prioritized Functionality, Reliability, and Usability as the three most important aspects as the guiding principles for designing the ‘Way finding Tool’, based on research insights about the hierarchy of needs.

Product Architecture
We created this product architecture diagram to visualize our proposed structure and organization of the smartphone tour platform. By creating this diagram, we understood of how different components and features are interconnected and how information flows within the system, enabling us to identify points of interaction and design a more intuitive and user-friendly experience.

Eye-Tracking & Moderator Script
Guided Tips
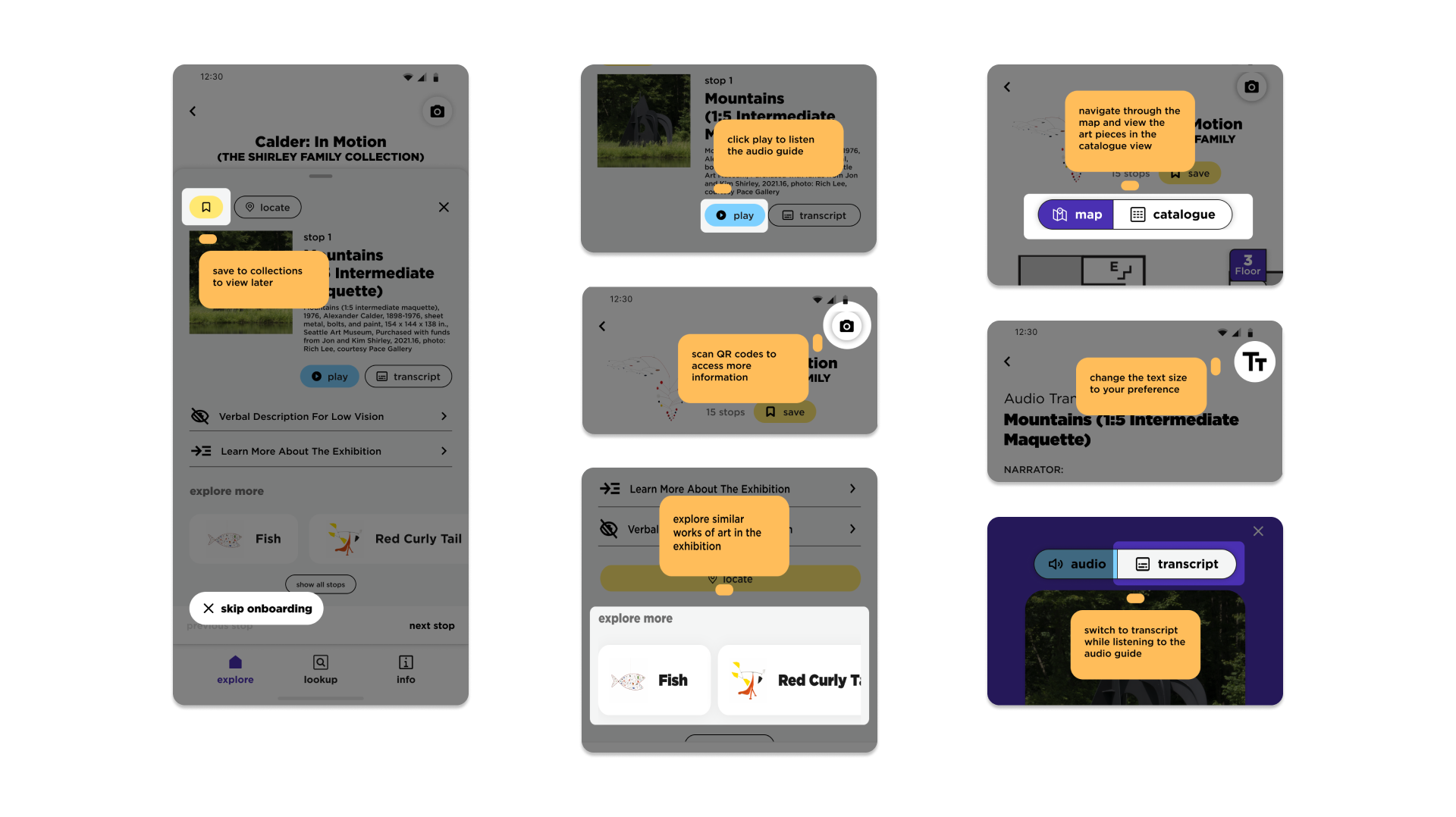
Addressing the discoverability issue, onboarding screens were developed to help new visitors understand the functionality of the smartphone tour. The onboarding is accompanied by guided tips to introduce the new functionalities and develop familiarity, increasing user engagement in the following dimensions.
-
Interaction (save, play, camera)
-
Navigation (toggle from map to catalog view)
-
Exploration (locate, explore more, and transcript)

Home (Proposed navbar), Map/Catalog Toggle within an Exhibition
Navigation
We established continuity by crafting a user-friendly navigation that consisted of Home, Lookup, and Info as the three main categories for exploring the smartphone tour.
The content of each screen was designed to assist the user in exploring the museum. The primary flow for exhibition exploration was Home, whereas Lookup enabled searching, and Info provided additional information.
Returning to our key guiding question, ‘How might we enhance the functionality of the smartphone tour to elevate the current experience and provide additional value to museum visitors?’ we brainstormed on evolving the existing tour to provide features and functionality that evoke exploration.
The toggle between Map view and object Catalog and the option to save objects and exhibitions give users the key to personalizing their interests. Along with the option to view floor maps, it will periodically help them navigate their own way through the exhibition.

Object Detail Page, Audio guide, and Sticky player
Accessibility & Audio Features
The audio player is designed to resemble the UI of the music player to establish familiarity, and related objects from the same exhibition are shown as suggested. Few accessibility features, such as verbal descriptions for low vision and transcripts, are included to provide similar experiences for all.
This helped incorporate accessibility considerations (like customizing font size) and made the smartphone tool more intuitive and accessible, improving its overall usability.

Guided Tips – Onboarding Flow
Onboarding
Addressing the discoverability issue, onboarding screens were developed to help new visitors understand the functionality of the smartphone tour.

Guided Tips – Onboarding Flow
Guided Tips
The onboarding is accompanied by guided tips to introduce the new functionalities and develop familiarity, increasing user engagement in the following dimensions.
-
Interaction (save, play, camera)
-
Navigation (toggle from map to catalog view)
-
Exploration (locate, explore more, and transcript)